Live price
- Project: Price alerts for Gravity
- Role: Designer
- Date: June to Sep 2020
- Description: AAfter submitting a survey to our users on January 2020 we decided to start implementing some of the features on our Roadmap that matched with our users’ needs. One of them was live price and price alerts.

The problem
Users had to use other websites or platforms to check the price of their assets which caused some frustration.Just as Gravity users want to complete transactions when it works for them, we want them to experience the same flexibility and control when it comes to checking a live asset’s price.
The goal
Allow users to set target prices for their assets, allowing them to make instant trades at their target price.
The research
Why do users want to have a constant overview of the market?
- Switching between platforms
- USD-only conversion of price assets
- Simpler way to show data
- Better understanding about when to Buy & Sell
The principles
- Building confidence
Build confidence by showing price in the last 24 hours, 7 days and 1 month. Create added value with the possibility to notify the users when their targeted price is reached, via email if offline and via toast notification if online.
- Giving flexibility
Every user varies in trading needs, knowledge and experience. Allow for guidance, flexibility and adaptation to accomodate diverse demands and customisation.
- Keeping it simple
Optimising the platform for an easy understanding of complex data without compromising how much information the users’ need to retain their engagement.
Key solution elements
- Check the price
Grant users all the information they need in order to interact with the platform and to best choose when it’s best time to Buy & Sell.
- Create alerts
Implement a way to stay updated on the latest market movements and allow to quickly interact with the platform.
- Increase engagement
To ensure that they wouldn’t lose engagement with the platform, we need to use clear visuals and micro-interactions to help users understand what’s happening at each step.
- Maintain structure
While assuring that the new design would create an increase in engagement, we have to make sure that the structure in place is mantained and regurarly tested.

User testing findings

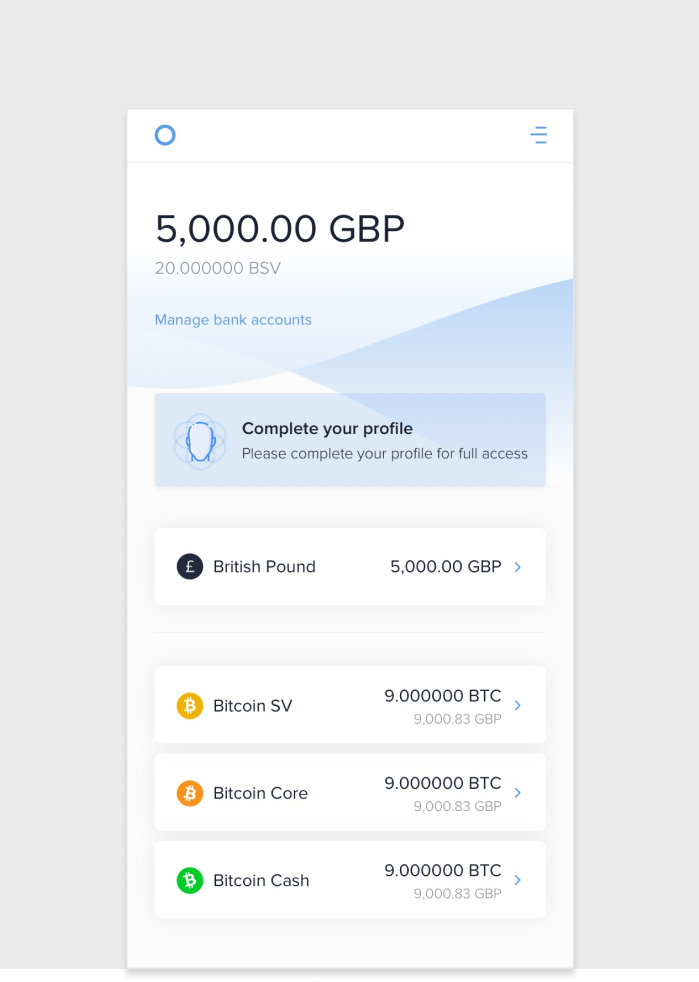
Assets’ price is a crucial aspect of crypto industries
“Where can I see how much one Bitcoin costs? Why are there two numbers then? It’s so confusing...”

How to set a price alert was not that easy to find
“Do i have to sell in order to set an alert? I understand the graph but where can I set an alert? Why can’t I create a price alert when I am buying or selling?”

Feedback is essential to better understand users’ needs
“I didn’t know I could swipe up this and see the price... I initially didn’t see the bell but now I can easily find it”

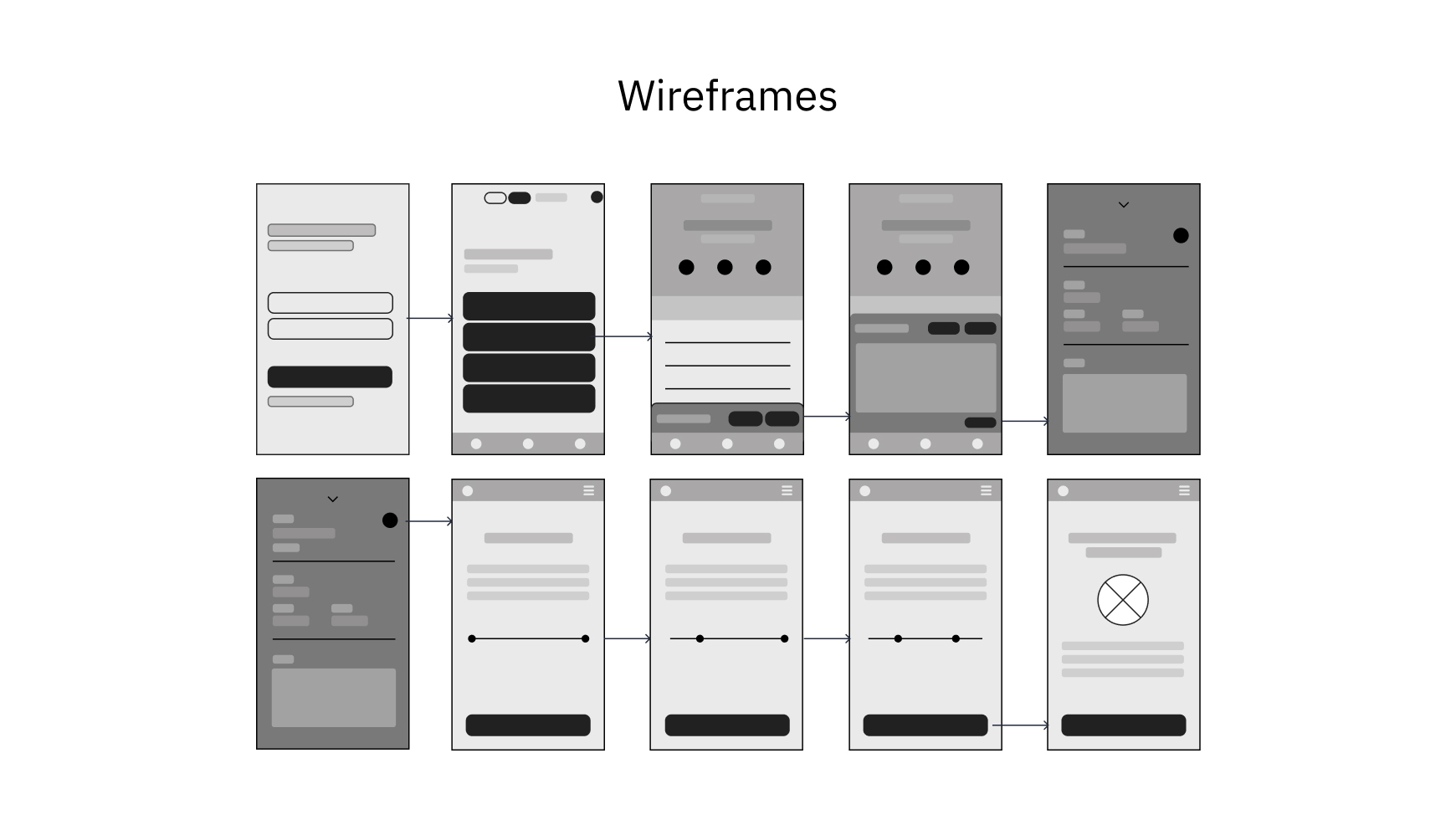
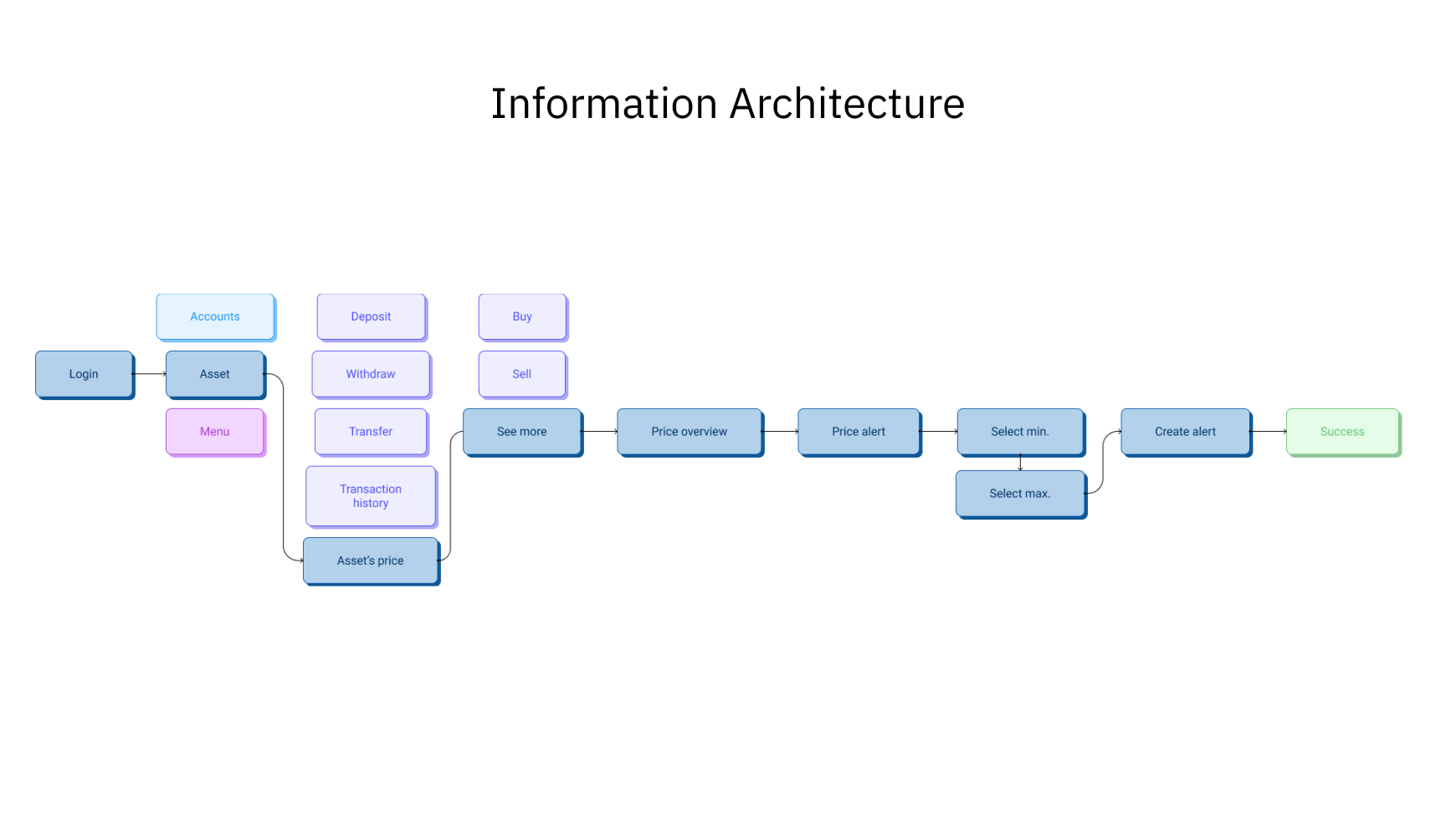
First Observation
When we started this project we originally put the assets’ price in the balance page but after an internal usability test we quickly realised that people with little knowledge of crypto were very confused about what those numbers meant, so we revised and moved the price in the asset’s page.
We had to make sure the experience remained simple and straightforward. Working towards easing the information architecture on where to find live price of every asset and how to set a price alert was essential for us.
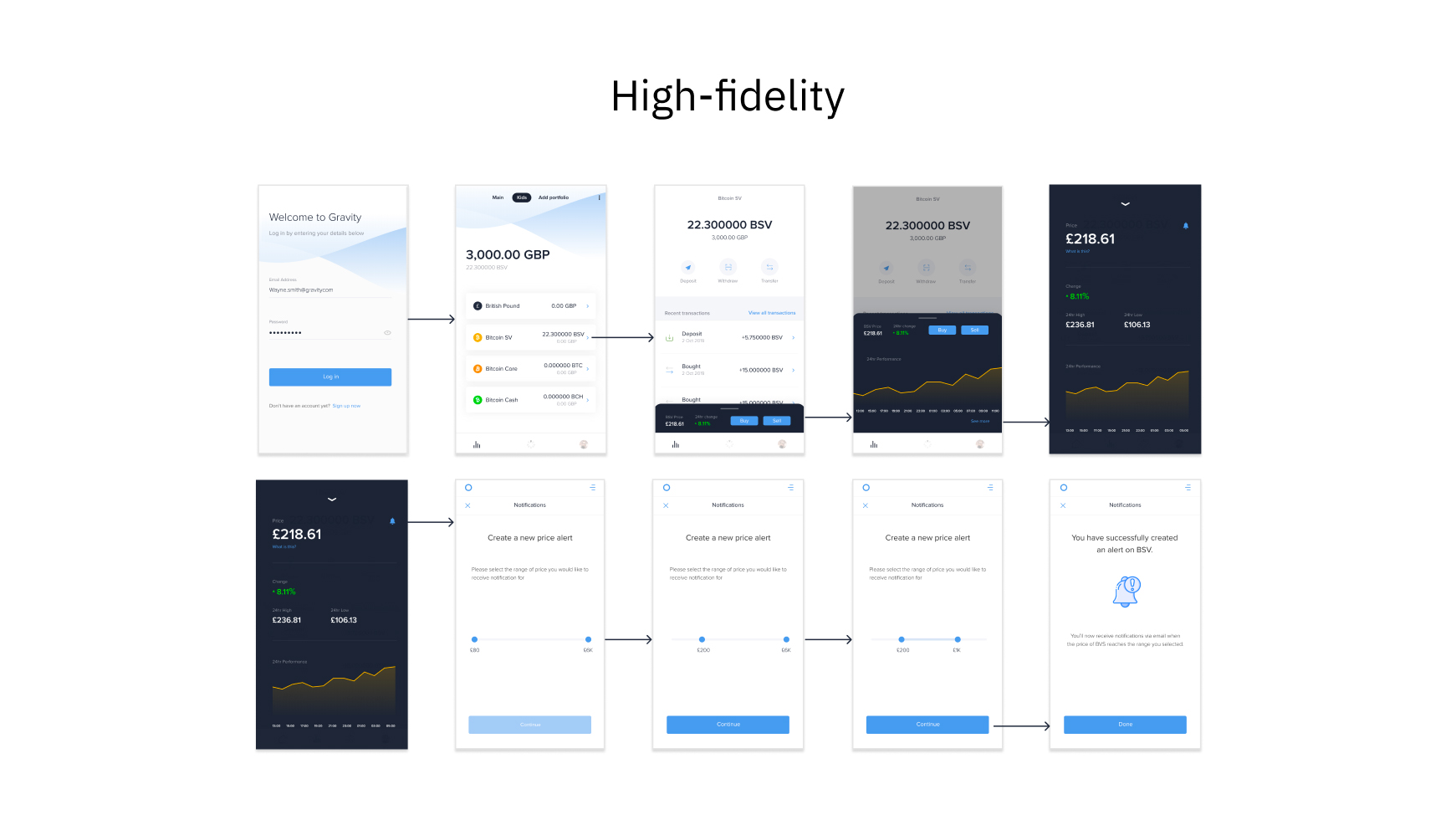
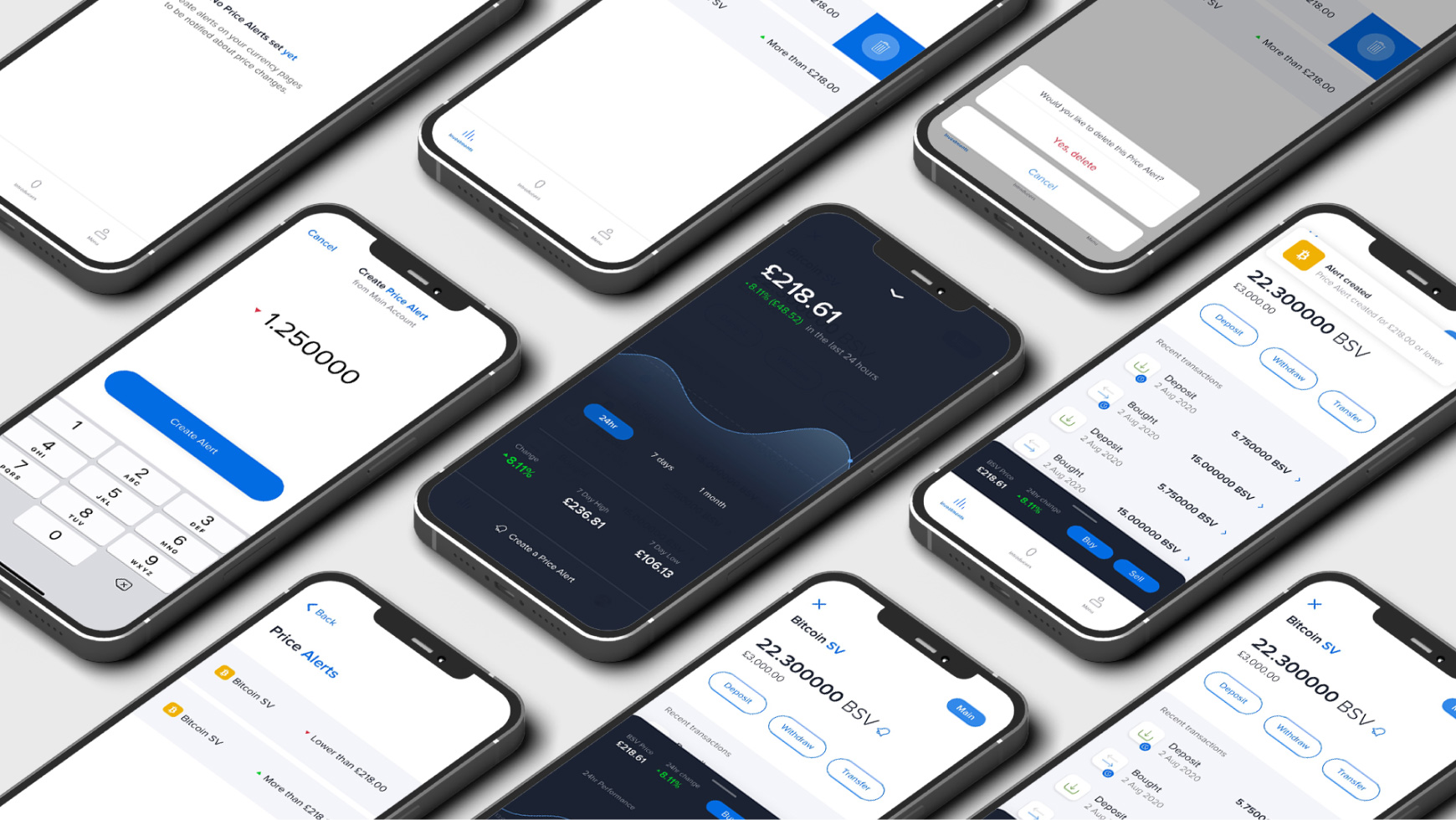
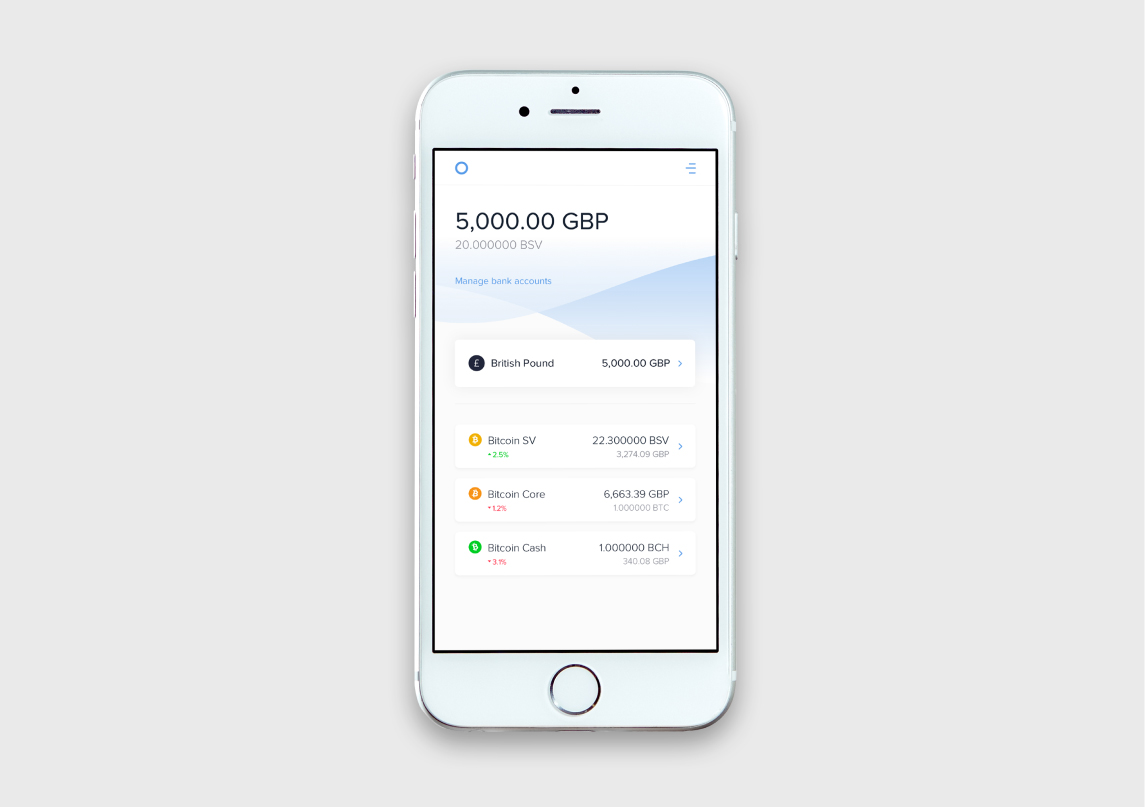
The final design
Adding friction
After testing this solution we realised that adding a bit of friction in positioning the price in the Currency page instead of on the Investment page was actually preferred by the users which thought it made it ‘more tidy’.
The feedback was extremely positive, with many noting the convenience of having their assets’ prices available immediately. Also, adding an internal notification to help ‘highlight’ the price alert was quite successful and people were happy with this functionality.